El banner en un sitio web es, sin duda, uno de los elementos principales de la página. Se trata de una imagen, un conjunto de imágenes o incluso un video que se muestra de forma destacada, ya sea en la parte superior del sitio o en otra zona estratégica. La característica interactiva del banner—al permitir que el usuario haga clic sobre él—lo convierte en una herramienta muy poderosa para impulsar acciones de venta o dirigir a los visitantes a contenido específico.

Generalmente, el banner se utiliza para:
- Comunicar mensajes clave: Destacar el contenido más relevante o las ofertas especiales del sitio.
- Captar la atención del usuario: Gracias a su ubicación privilegiada y diseño atractivo, logra que la información principal sea notada de inmediato.
- Facilitar la navegación: Al incluir enlaces o llamadas a la acción (CTAs), el banner guía al usuario hacia otras secciones o promociones importantes.
Cada formato de banner tiene sus propias características y puede ser más adecuado dependiendo de los objetivos y el público objetivo del sitio web. A continuación, se presenta un análisis comparativo de cada uno:
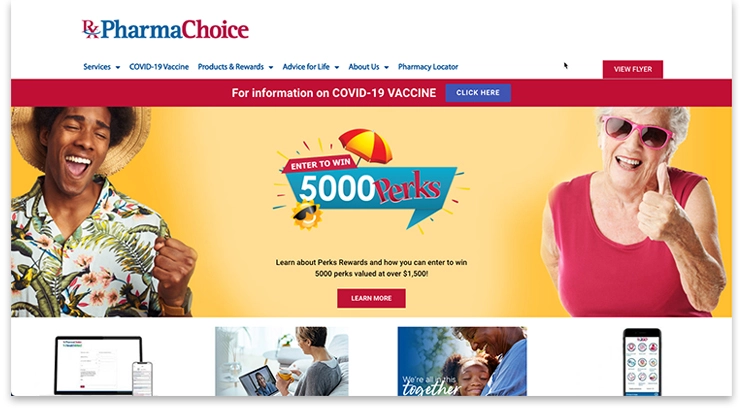
1. Banner con imagen destacada, título, subtítulo y botón (CTA)
Características:
- Contenido Fijo: Una imagen principal acompañada de un mensaje claro (título y subtítulo) y un botón con un llamado a la acción.
- Diseño sencillo: Se enfoca en transmitir un mensaje único y contundente.
Ventajas:
- Claridad y enfoque: Al mostrar un mensaje único, se evita saturar al usuario con demasiada información, facilitando la comprensión del objetivo.
- Carga rápida: Generalmente, este formato es más liviano, lo que favorece la velocidad de carga del sitio.
- Mayor control del mensaje: Se transmite una sola idea o promoción de manera directa, lo que puede aumentar la tasa de conversión si se ejecuta correctamente.
Desventajas:
- Menos versátil: Si se tienen múltiples mensajes o promociones, un solo banner fijo podría no ser suficiente para comunicarlos todos.
- Menor dinamismo: Al no contar con elementos interactivos o en movimiento, podría resultar menos atractivo en ciertos contextos o para audiencias que buscan innovación visual.
2. Banner con carrusel de varias imágenes
Características:
- Contenido rotativo: Permite mostrar diferentes imágenes que pueden representar distintos servicios, productos o llamados a la acción en un mismo espacio.
- Interactividad: Los usuarios pueden navegar entre las diferentes imágenes (ya sea manualmente o de forma automática).
Ventajas:
- Multifuncionalidad: Ideal para sitios con múltiples promociones o mensajes, ya que permite destacar diversos contenidos sin ocupar espacio adicional.
- Dinamismo visual: El movimiento y la variedad de imágenes pueden captar la atención del usuario de manera más efectiva.
- Flexibilidad: Se puede adaptar para resaltar diferentes áreas del negocio o cambiar promociones según la temporada.
Desventajas:
- Distracción: Si el carrusel cambia demasiado rápido o de manera automática sin opción de control, puede distraer o confundir al usuario.
- Problemas de usabilidad: Algunos estudios indican que los usuarios pueden no interactuar con todos los elementos del carrusel, lo que podría llevar a que algunos mensajes pasen desapercibidos.
- Carga y rendimiento: Dependiendo de la cantidad y tamaño de las imágenes, la carga puede ser más lenta, afectando la experiencia del usuario.
3. Banner con video
Características:
- Contenido multimedia: Utiliza video para transmitir un mensaje de manera más dinámica y atractiva, combinando imágenes en movimiento, sonido y, en algunos casos, texto.
- Experiencia inmersiva: Es ideal para contar historias o mostrar demostraciones de productos y servicios de forma más envolvente.
Ventajas:
- Alto impacto visual: Un video bien producido puede captar la atención rápidamente y generar una conexión emocional con el usuario.
- Narrativa efectiva: Permite explicar de forma más completa y creativa un producto, servicio o la filosofía de la marca.
- Mayor retención de la información: Los usuarios suelen recordar mejor el mensaje transmitido a través de videos.
Desventajas:
- Tiempo de carga: Los videos suelen requerir más ancho de banda, lo que puede afectar la velocidad de carga de la página, especialmente en conexiones lentas.
- Distracción: Si no se implementa correctamente (por ejemplo, sin opciones de control o reproducción automática sin consentimiento), puede resultar intrusivo y molesto para el usuario.
- Costos de producción: La creación de un video de calidad puede ser más costosa y demandar mayor tiempo en comparación con imágenes fijas.
¿Qué formato es mejor utilizar?
La elección del formato ideal dependerá de varios factores:
- Objetivo de la campaña:
- Si se quiere transmitir un mensaje claro y directo (por ejemplo, una promoción puntual o el lanzamiento de un producto), el banner fijo con imagen y CTA puede ser más eficaz.
- Si se busca mostrar variedad de servicios o productos en una sola área, el carrusel es una opción interesante, siempre que se gestione adecuadamente su usabilidad.
- Si se pretende contar una historia o crear una experiencia de marca más inmersiva, el banner con video puede marcar la diferencia, siempre que se optimice para no afectar negativamente la velocidad de carga.
- Perfil del usuario y comportamiento:
- Conocer a la audiencia es fundamental. Usuarios que prefieren una navegación rápida pueden favorecer el banner fijo, mientras que una audiencia más receptiva a elementos multimedia podría apreciar el carrusel o el video.
- Recursos disponibles:
- Considera el presupuesto y el tiempo para la producción de contenido. Los videos pueden requerir una mayor inversión, mientras que las imágenes fijas son generalmente más sencillas y rápidas de producir.
No existe una solución única para todos los casos. Lo ideal es probar y analizar el rendimiento de cada formato (mediante pruebas A/B, por ejemplo) para determinar cuál genera mejores resultados en términos de interacción y conversión, siempre teniendo en cuenta la experiencia del usuario y la optimización del sitio web.
Tamaños: 
¿Qué es la unidad «vh»?
- vh (viewport height): Es una unidad de medida relativa a la altura de la ventana gráfica.
- 1vh equivale al 1% de la altura de la pantalla del usuario.
2. Tamaños ideales según el tipo de banner
a. Banner de héroe (Hero Banner)
- Objetivo: Crear un impacto visual fuerte y captar la atención del usuario al ingresar al sitio.
- Tamaño recomendado:
- Entre 50vh y 100vh:
- 50-70vh: Suele ser ideal en muchos diseños, ya que permite mostrar un contenido destacado sin ocupar toda la pantalla, dejando espacio para otros elementos de la interfaz.
- 100vh: Cubre la pantalla completa. Es una opción interesante si quieres ofrecer una experiencia inmersiva, pero debes considerar que en algunos dispositivos (especialmente móviles) esto puede hacer que el usuario tenga que hacer scroll para ver el contenido adicional.
- Entre 50vh y 100vh:
b. Banner dentro del contenido o en zonas específicas
- Objetivo: Destacar información relevante o promociones sin interrumpir la navegación principal.
- Tamaño recomendado:
- Generalmente entre 20vh y 40vh:
- Esto permite que el banner sea visible y llamativo sin dominar completamente la pantalla, integrándose mejor con el resto del contenido.
- Generalmente entre 20vh y 40vh:
3. ¿Debe el banner ocupar toda la pantalla o solo parte de ella?
- Ventajas de ocupar toda la pantalla (100vh):
- Impacto visual máximo: Puede ser muy atractivo y captar inmediatamente la atención del usuario.
- Experiencia inmersiva: Ideal para contar una historia o presentar un mensaje importante sin distracciones.
- Desventajas de ocupar toda la pantalla:
- Carga de información: Si se ocupa todo el espacio, el usuario puede tardar en acceder al contenido principal del sitio, lo que podría afectar la experiencia en términos de usabilidad.
- Compatibilidad móvil: En dispositivos móviles, un banner de 100vh podría generar un exceso de scroll y dificultar la navegación.
- Ventajas de ocupar solo parte de la pantalla:
- Balance visual: Permite integrar el banner de manera armoniosa con el resto del contenido, facilitando una experiencia de usuario más fluida.
- Flexibilidad en el diseño: Puedes combinar elementos visuales destacados con contenido adicional en la misma vista sin saturar la pantalla.
- Desventajas de ocupar solo parte de la pantalla:
- Menor impacto inicial: Si no se destaca lo suficiente, el banner podría pasar desapercibido en comparación con un diseño a pantalla completa.
Ejemplos
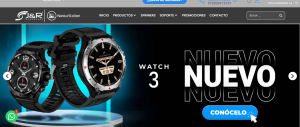
Caso1: jyr technology- ellos tienen un banner donde el fondo y el diseño están en una misma imagen. y el llamado a la acción está en toda la diapositiva o slide

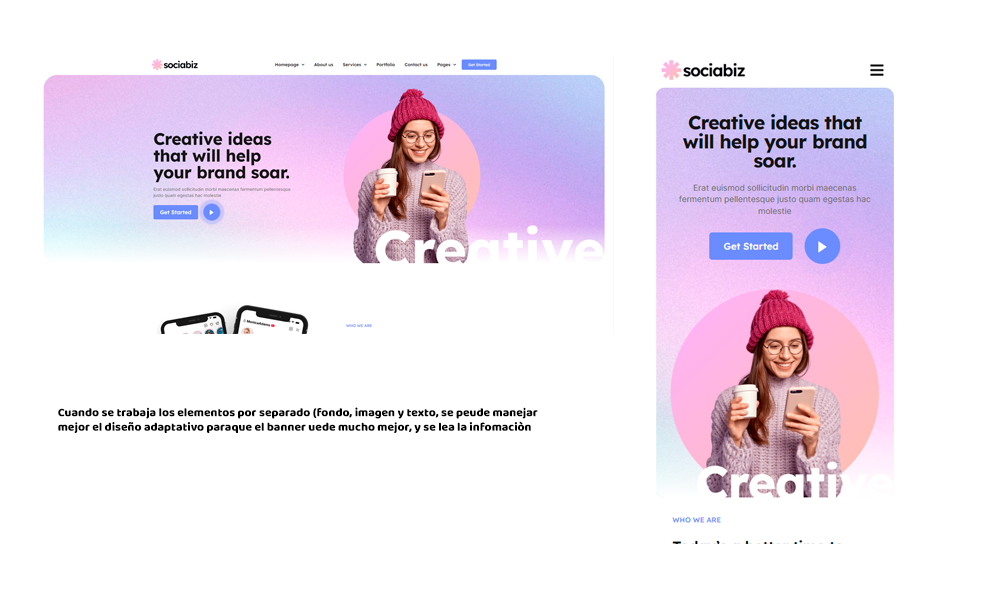
Caso 2: imagen de fondo imagen que acopaña y textos como etxto

https://shine.creativemox.com/sociabiz/template-kit/homepage/?storefront=envato-elements

1280 x 720 pixels. Es el tamaño ideal para pantalla web teniendo en cuenta que espacio le dejas al header y si quieres el banner en pantalla completa. Pero que pasa en el celular?
DISEÑO RESPONSIVE

hay que tener en cuenta que la imágenes se adaptan a cualquier dispositivo, entonces, si tienes un banner horizontal que es una imagen con texto en tamaño 1280 x 720 como se vería en el celular?
Ejemplo:

Pero en este caso el objetivo es diseñar un banner que funcione tanto en el pc como en el celular
 Cuando se trabaja los elementos por separado fondo, imagen y texto, se puede manejar mejor el diseño adaptativo para que el banner quede mucho mejor, y se lea la información.
Cuando se trabaja los elementos por separado fondo, imagen y texto, se puede manejar mejor el diseño adaptativo para que el banner quede mucho mejor, y se lea la información.
En caso de que no se quiera trabajar los elementos por separado lo mejor es diseñar dos banner uno horizontal para pc y tablet y otro vertical para el celular.
Truco:
Exporta el diseño en pdf y lo visualizas tanto en el pc como en el celular para probar como se ve, colores. tamaños y leibilidad.